input 박스에서 영어 텍스트를 입력받을 때, 대문자로만 입력받아야 할 경우가 있다. (반대 경우도 있다)

대소문자 상관없이
1. 대문자로만 입력받는 방법
2. 소문자로만 입력받는 방법
을 정리한다.
0. 요약
1)대문자로 입력받기
(1)JavaScript
<input id="sVndrCd" type="text" class="form_input" style="text-transform: uppercase;">
(2)jQuery
$("#sVndrCd").bind("keyup", function() {
$(this).val($(this).val().toUpperCase());
});
2)소문자로 입력받기
(1)JavaScript
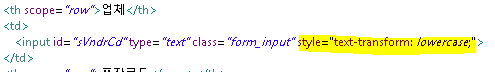
<input id="sVndrCd" type="text" class="form_input" style="text-transform: lowercase;">
(2)jQuery
$("#sVndrCd").bind("keyup", function() {
$(this).val($(this).val().toLowerCase());
});
1. 알파벳 대문자로만 입력 받기
방법은 정말 간단하다.
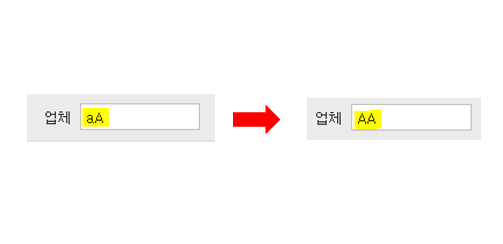
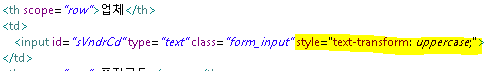
input 태그에 style 속성을 주고, 그 안에 uppercase 설정을 추가하면 된다.

<input id="sVndrCd" type="text" class="form_input" style="text-transform: uppercase;">
아무리 소문자를 입력하려고 해도 대문자로 자동 변환된다.

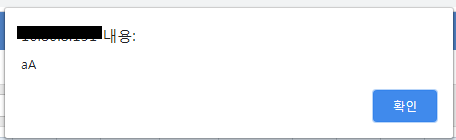
그러나, 위 설정만 줄 경우
실제 input tag value를 출력하면 소문자가 그대로 남아있다.

이유는, style="text-transform: 설정이
보여지는 문자만 변경할 뿐, 실제 value를 바꾸지는 않기 때문이다.
따라서, jQuery를 이용한 다음의 코드를 추가해야 한다.
<script type="text/javascript">
$(document).ready(function() {
$("#sVndrCd").bind("keyup", function() {
$(this).val($(this).val().toUpperCase());
});
}
</script>
위 소스 추가 후, value를 출력하면 완벽하게 대문자가 출력된다.

2. 알파벳 소문자로만 입력 받기
반대로, 소문자로만 입력을 받아야 하는 경우도 있다.

이 경우에는, uppercase가 아닌 lowercase로 설정을 주면 된다.

<input id="sVndrCd" type="text" class="form_input" style="text-transform: lowercase;">

이 경우 역시 jQuery로 실제 값을 변경하면 된다.
<script type="text/javascript">
$(document).ready(function() {
$("#sVndrCd").bind("keyup", function() {
$(this).val($(this).val().toLowerCase());
});
}
</script>
'IT | 개발 > jquery' 카테고리의 다른 글
| [jQuery | 오류 해결] jQuery is not defined 에러 해결 (0) | 2021.01.19 |
|---|---|
| [jquery] attr(), prop() 차이점 - 표로 정리한 간단 비교 및 예시 (2) | 2019.11.28 |